Automatically Refreshing FlashAir Content List
Latest update: July 2013
We will show how to update a page on detecting contents on the FlashAir is modified. In order to detect whether FlashAir content has been added or updated, use command.cgi?op=102.
Creating View Layout
The HTML file will be identical to that from Getting A List of Contents 1. Please reuse it and refer to that tutorial for an explanation of the implementation.
Monitoring Update Status and Reloading Contents
We will use the tutorial code from the previous tutorial (
Web Tutorial 4 / Displaying Thumbnails) to get
the file content list and thumbnails. We will
add a function to reload the list when the status update returns
1
(indicating that the memory has been changed). In order to detect whether FlashAir content
has been added or updated, use
command.cgi?op=102.
//Callback Function for Polling
function polling(){
var url="/command.cgi?op=102";
$.get(url,function(data){
if($.trim(data)=="1"){
location.reload(true);
}
});
}
-
Lines 3-4:
We will issue a CGI command to get the update status of the FlashAir. -
Lines 5-6:
We will reload the list when the status update returns1.
Periodic Monitoring
Below, we will add a timer to the Document Ready function that will call the above function every 5 seconds.
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
setInterval(polling, 5000);
});
-
Line 8:
We will pass the periodic action function (polling) and the timer period in milliseconds (5000) tosetInterval()to enable the periodic monitoring the update status.
Program
The entirety of main.js is as follows:
/SD_WLAN/js/main.js
// JavaScript Document
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList(wlansd) {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
}else{
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if ( path != "/" ) {
// Make parent path
var parentpath = path;
if ( parentpath[parentpath.length - 1] != '/' ) {
parentpath += '/';
}
parentpath += '..';
// Make a link to the parent path.
$("#list").append(
$("<div></div>").append(
$('<a href="' + parentpath + '" class="dir">..</a>')
)
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file.
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
//Callback Function for Polling
function polling() {
var url="/command.cgi?op=102";
$.get(url, function(data) {
if ( $.trim(data) == "1" ) {
location.reload(true);
}
});
}
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
setInterval(polling, 5000);
});
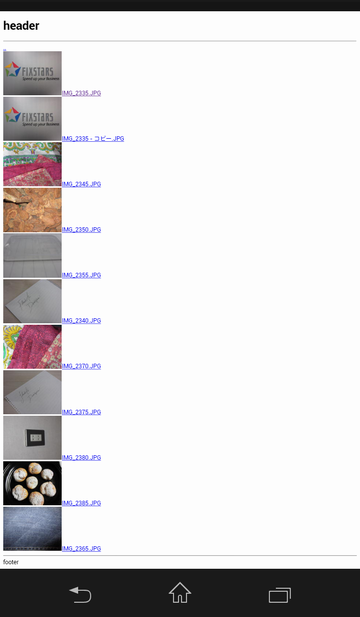
Result
Save the program on the FlashAir, and open your web browser on your PC or smartphone
connected to
the FlashAir, to check how the content list is shown.
You will see like a following screen shot.
You can confirm the page will be reloaded by adding, removing or renaming files.

Sample Code
web_tutorial_05.zip (4KB)
All sample code on this page is licensed under BSD 2-Clause License
 FlashAir™ Developers
FlashAir™ Developers